SnapCamera で使えるエフェクト(レンズ)は Lens Studio - Lens Studio by Snap Inc. というツールで自作できます。 カメラの映像から人だけをくり抜いて背景をはめるレンズから、3D モデルを配置したり、簡単な物理演算を組み合わせて 3D モデルを動かしたりするレンズまで、いろいろなレンズが作れます。
というわけで背景をはめるレンズを作るところをやってみたので、Lens Studio の使い方をすこし解説してみようと思います。
Lens Studio でプロジェクトを作成する
Lens Studio を起動すると、おすすめプロジェクトテンプレートや自分の作ったプロジェクトなどが一覧できるホーム画面が表示されます。

背景をはめるレンズは Segmentation というテンプレートから簡単に作れるので、これを使います。
背景を設定する
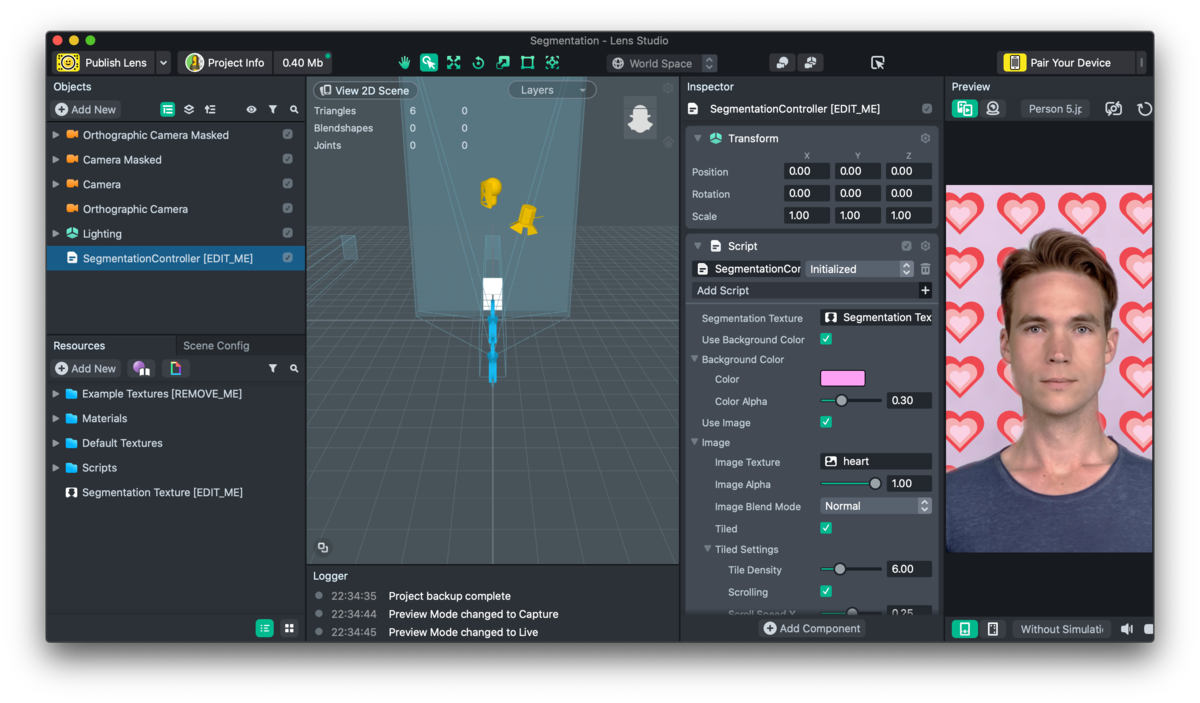
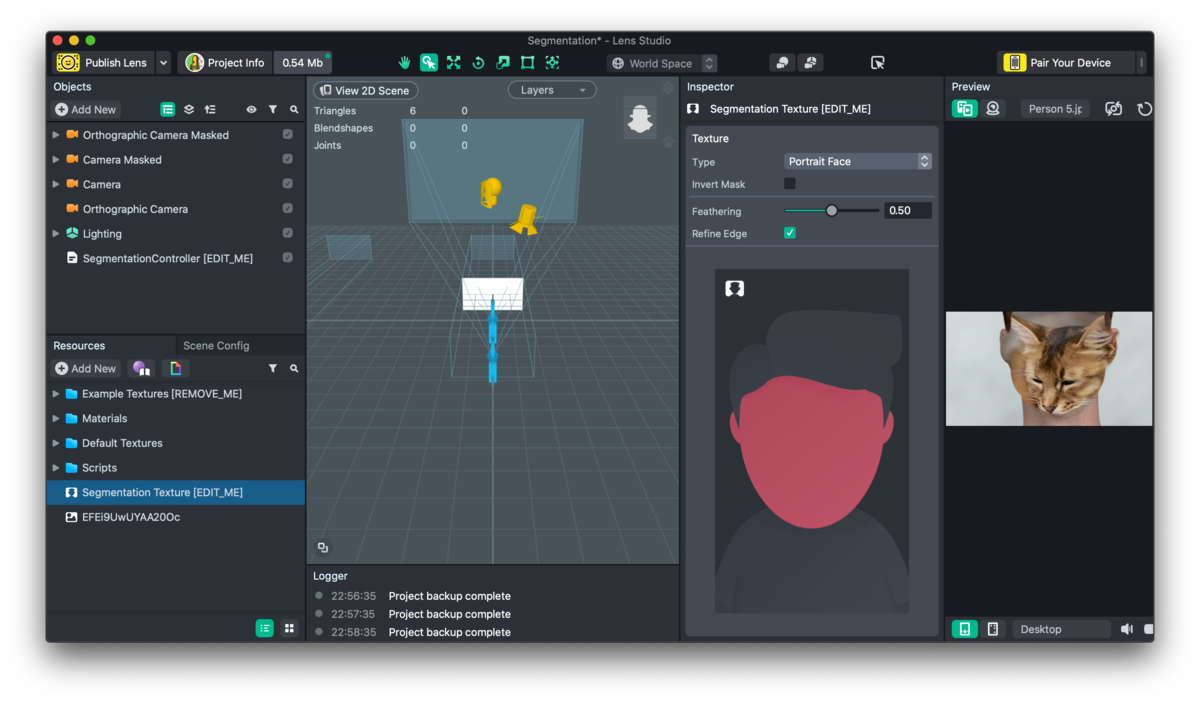
プロジェクトを読み込むと、次のような画面が出てきます。 左側はプロジェクトで使う画像や 3D モデルなどを管理するペイン(Resources, Objects)、真ん中には背景や3Dモデルとカメラ、光源の位置関係を編集するペインとレンズで使う効果のパラメータを調整するペイン (Inspector) があり、右側には作っているレンズのプレビュー (Preview) が表示されているはずです。

まず、設定したい背景を Resources ペインにドラッグ・アンド・ドロップで読み込ませます。

次に、読み込んだ背景をはめ込むために Objects ペインから SegmentationController [EDIT ME] を選び、Inspector でパラメータを変更します。
デフォルトでは半透明のピンク色にハートの画像が斜めに移動する背景が設定されています。
このピンク色やハートの画像は Inspector の Script 部分で設定しています。

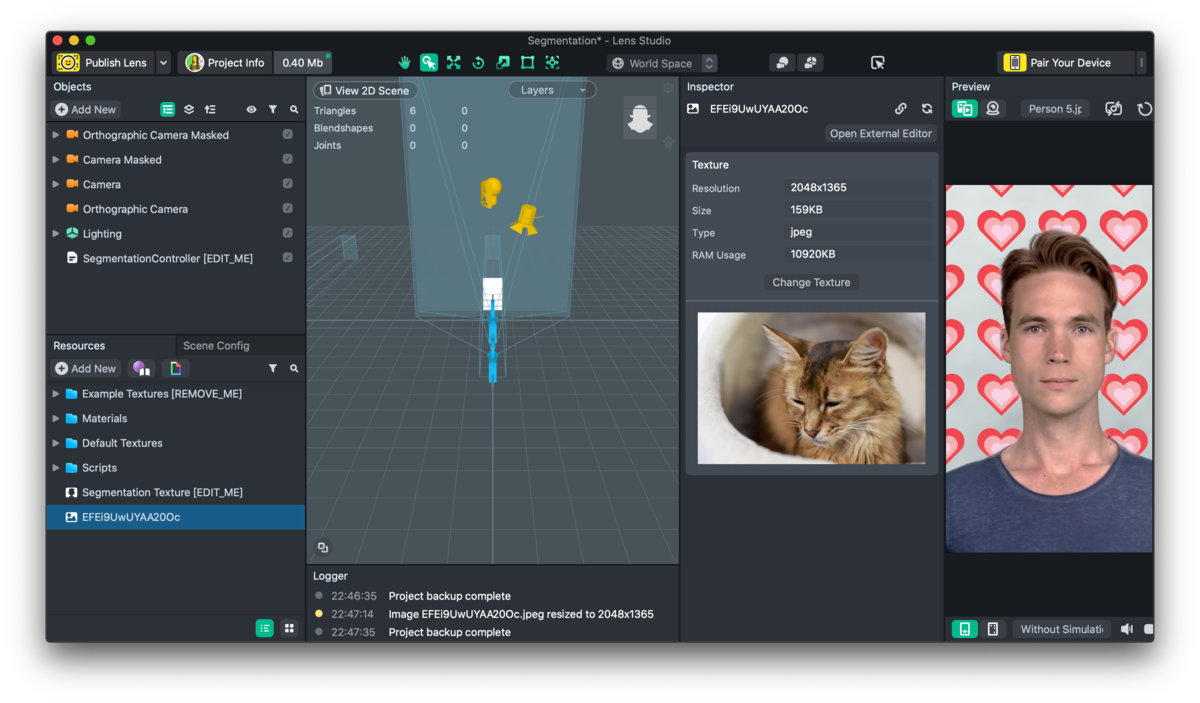
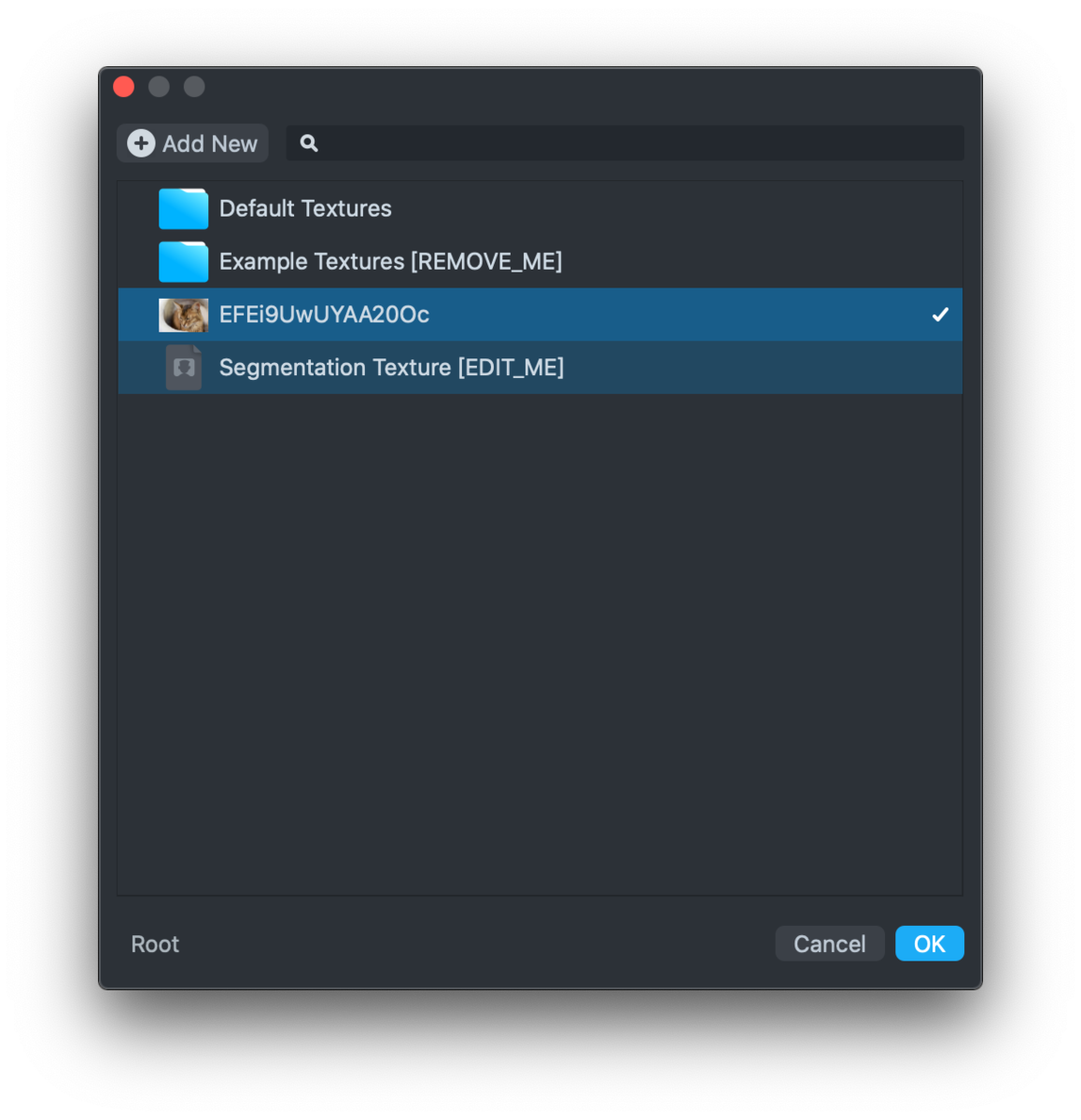
今回は画像をはめたいだけなので、Use Background Color のチェックを外します。つぎに、 Image Texture のファイル名をクリックし、画像選択ダイアログから先ほど読み込んだ画像を指定します。

すると斜めに動いていたハートが指定した画像に変わります。あとは Tiled のチェックボックスを外せば画像が固定されます。

以上で背景を自分の好きな画像に設定できました。ここで左上の Publish Lens でプロジェクトをアップロードし、Live になるのを待つと SnapCamera で選択できるようになります (検索にヒットするには時間がかかるようなので、Live になった Lens を Share するボタンで URL をコピーしておくと、すぐに検索窓から直接自分の Lens を選べます)。
デスクトップ画面でのプレビューを見る
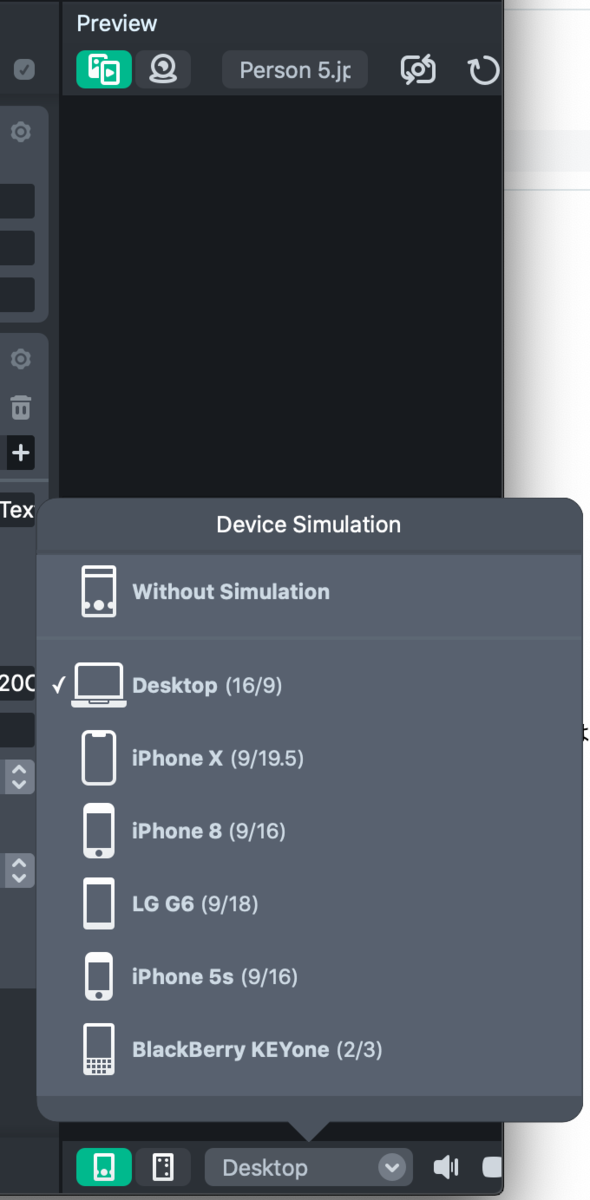
プレビューでデスクトップ画面を再現するときは、プレビューの下の Device Simulation から Desktop を選びます。

ポートレートではなく、顔だけくりぬく
電波少年のようにする場合、顔だけをくりぬいて背景を合成したいですよね。
Lens Studio では、ポートレートのほか、顔だけ、首から下、髪だけをくり抜くオプションを設定できます。
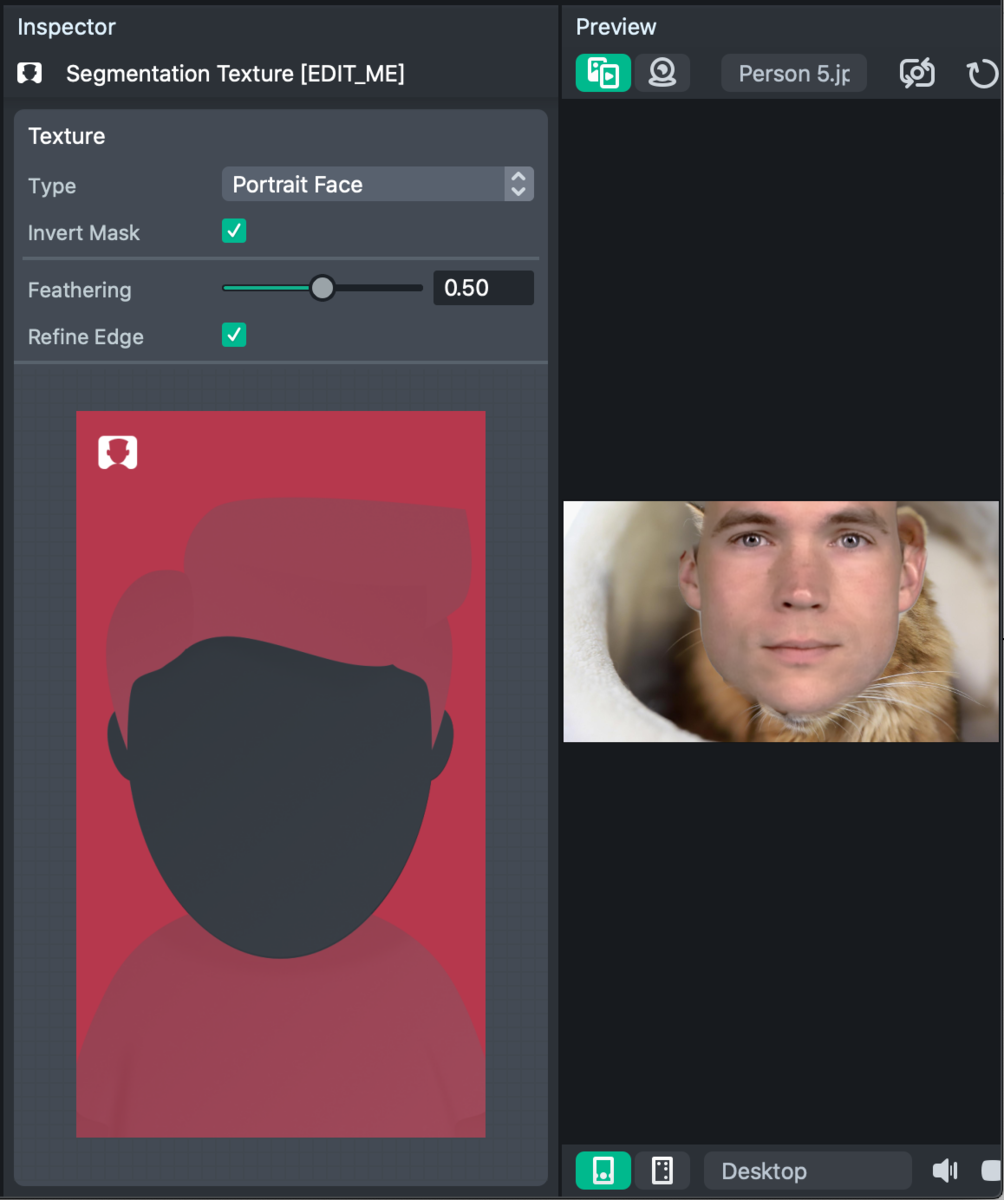
この設定を変えて電波少年を再現するには、Resources ペインにある Segmentation Texture [EDIT ME] を選び、Inspector に表示される Texture の Type を Portrait Face に変えます。

このままだとくりぬいた顔の部分に背景が合成されてしまうため、すぐ下の Invert Mask にチェックを入れます。すると顔以外の部分に背景が当てはめられます。

これでいつでも電波少年になります。